

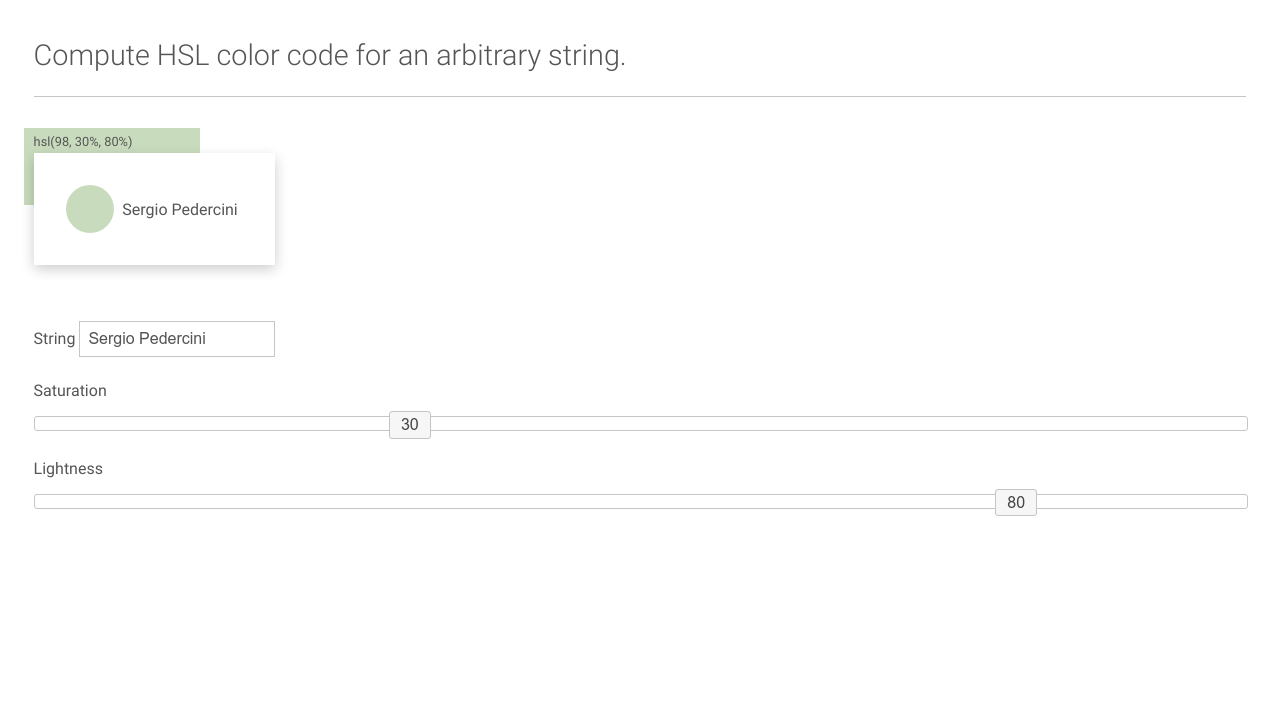
When written as a unitless, it is interpreted as degrees, as specified in CSS Color Module Level 3. H (hue) is an of the color circle given in degs, rads, grads, or turns in CSS Color Module Level 4. This cookie is set by Google analytics and is used to store the traffic source or campaign through which the visitor reached your site.Functional notation: hsl(H, S, L) The cookie is set by Google Analytics and is used to throttle request rate. The cookie is used to enable interoperability with urchin.js which is an older version of Google analytics and used in conjunction with the _utmb cookie to determine new sessions/visits. The cookie is set by Google Analytics and is deleted when the user closes the browser. The cookie is updated every time data is sent to Google Analytics. The cookie is created when the JavaScript library executes and there are no existing _utma cookies. The cookie is used to determine new sessions/visits. This cookie is set by Google Analytics and is used to distinguish users and sessions. Performance cookies are used to understand and analyze the key performance indexes of the website which helps in delivering a better user experience for the visitors. Try changing the values of the color, saturation and lightness to see how the background color of these boxes responds to the different values. The following demo shows the result of tweaking the lightness and saturation of the color blue (at angle 200 on the color wheel). Check the color circle above to see which color is at a 270 degrees angle. The following example sets the background color on the page to a light purple color. It is also easier to create sets of matching colors (by keeping the hue the same and varying the lightness/darkness, and saturation). The advantage of HSL over RGB is that it is far more intuitive: you can guess at the colors you want, get the angle value, and then tweak to get different shades and tints.
Hsl color code full#
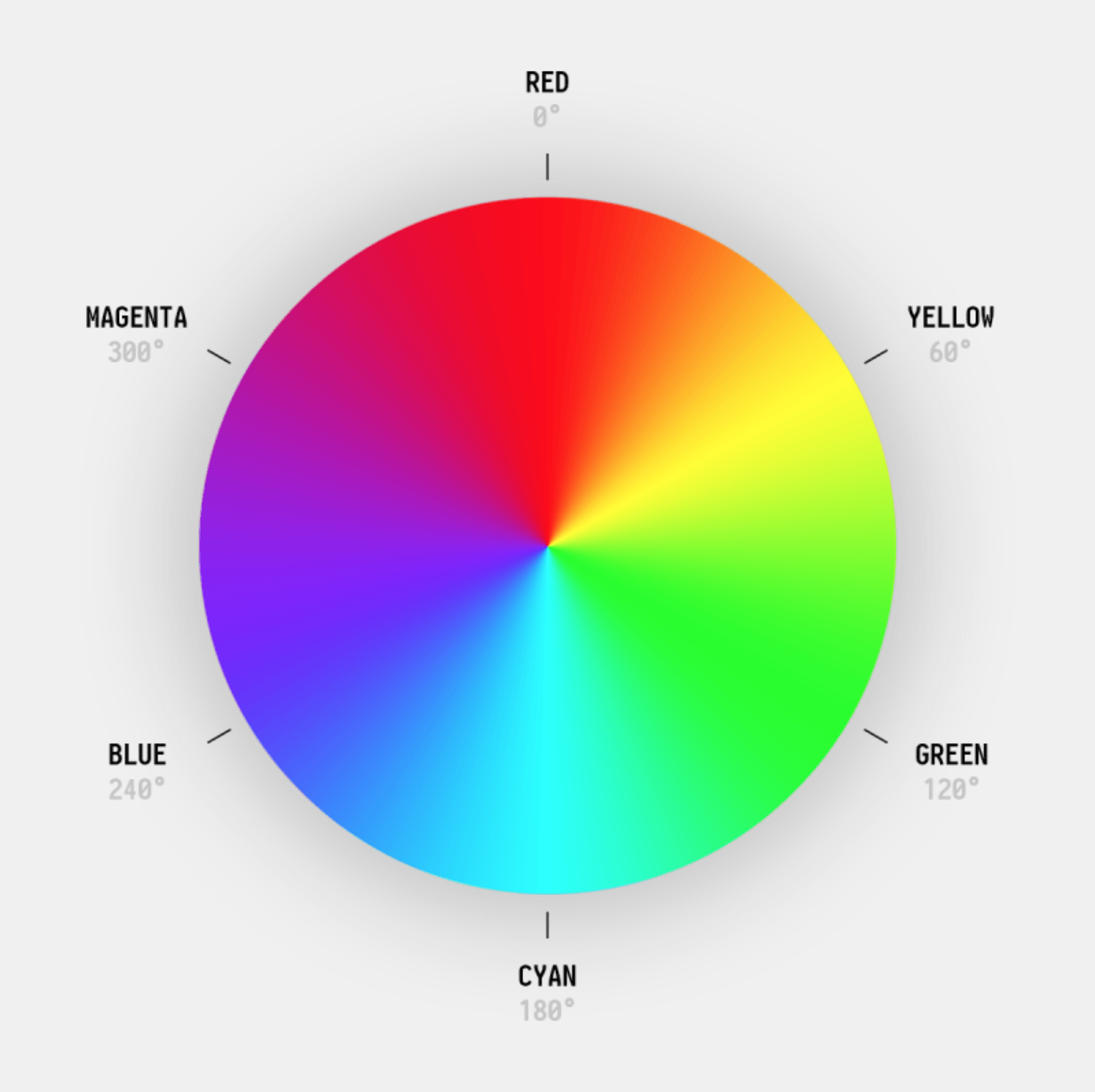
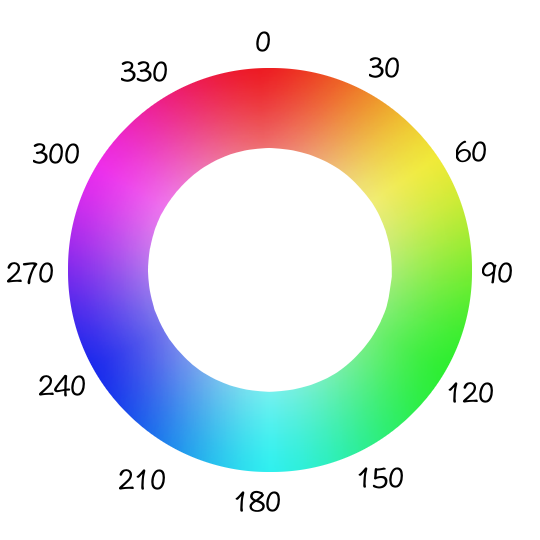
If you pick a color and slowly increase its lightness from 0% to 100%, you will see the color changing from black, and then through a darker version of your color, to your color in its full brightness at 50%, and then getting brighter until finally, it reaches white at 100%. It’s a great tool to help understand how HSL colors work, so make sure to check it out. You can click on any color angle to choose that color, and then tweak its lightness and saturation in the color picker below the color circle. As the angle changes the color at the angle is shown at the center of the circle. Lars Gunther has created a very nice interactive HSL color wheel. 100% means maximum brightness, and the color is white. 0% means the brightness is 0, and the color is black. The third value, the lightness, lets you specify how “bright” the color should be. A saturation value of 0 (0%) gives a gray value (imagine de-saturating a colored photo, you’ll end up with a black-and-white version of the photo with different shades of gray), whereas a saturation value of 1 (100%) means the color is fully saturated. You set the color by picking an angle value and setting it as the value for the hue. You can then specify the saturation of your color. 100% lightness is white, 0% lightness is black, and 50% lightness is “normal”.


100% is full saturation, and 0% is a shade of gray.Saturation and lightness are represented as percentages.As an angle, it implicitly wraps around such that -120° = 240° and 480° = 120°. By definition red = 0° = 360°, and the other colors are spread around the circle, so green = 120°, blue = 240°, etc. Despite being an, the value of the angle is unit-less, and defaults to degrees. HSL stands for “Hue Saturation Lightness”.Ī hue is specified as an angle within the color wheel (see image below) relative to red. The hsl() functional notation is used to set colors in the HSL format, and it takes 3 comma-separated values: hue, saturation, and lightness (or luminance).


 0 kommentar(er)
0 kommentar(er)
